
UX/UI Works
As I recently broke into the UX/UI world, most of my design work is from Stax Payments. My time with Stax provided me with opportunities to learn different design techniques, contribute to a design system, conduct user testing, communicate with stakeholders to create features, etc. I was able to contribute to Stax Payments (Small Business Platform) and Stax Connect (SaaS) solutions.
Proficiencies: Figma, Canva, Adobe Photoshop, Adobe Dreamweaver

01
Brand Settings
Created a page within Settings of Stax Connect that gives the merchant the ability to customize their brand. This setting page didn't previously exist & this process could only be conducted by a manager through Airtable, which was extremely time-consuming. Now, with the proper permissions, a user on the merchant side can make these changes as they please & an operations manager gets ~5 hours returned to them each week.
02
User Permissions
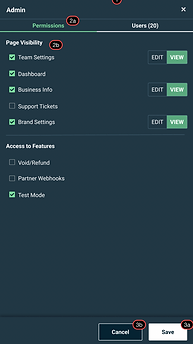
Produced a "Roles" tab that contains the ability to create, alter, & view user permissions. To create this capability, I had to meet with stakeholders to determine the best way to edit & create permissions. Additionally, I needed to figure out a way to ensure that only certain users could add roles or see the users of a role.




03
Stax Connect Navigation
The current Stax Connect navigation was extremely cluttered with new additions to the sidebar navigation. In order to subdue this issue, I thought of creating a dual-tier navigation bar. After lots of research, I realized that this might be a good fit for the time being since it would make increase visibility & look cleaner overall.
04
Contribution to Design System
Stax has its own design system, Truffle, which I was given the opportunity to contribute to. When creating designs, one must annotate so that the developer understands the uses to code them properly. As they don't have full knowledge of the design components, I went through & added a component with a hyperlink for each component. Now, a designer can easily choose which component they are leaving an annotation for & the developer can read the specs to ensure they program it as intended.




05
Ability to sort storefront + Redesign
The previous storefront was extremely outdated & displayed items in the order it was added which could be frustrating for merchants & customers. I redesigned the storefront in order to give it a more modern feel while also providing the ability to sort the storefront through a variety of options. This gives the user the chance to customize the way they view the storefront.
06
Ability to Control Visibility of Columns
When viewing transaction history, the merchant was able to see all of the columns, which might not be ideal & could be overwhelming when searching for one thing. I created a button to manage the columns which includes controlling the order or whether or not it is visible at a given moment.

07

Ability to Set Default when Taking a Payment
A merchant had requested a method to set "Send to Terminal" when taking payment from a customer. I had set up Maze user testing with a variety of ways to set the default method. From there, I sent it out to a variety of teams at Stax to figure out what the most straightforward method was.